Zen-Codingプラグインについて
明日とか言いながら、あっという間に4日もたってますね。すみません。
そして更新内容、前回と関係ありません。更にごめんなさい。
今日更新したのはSublime text 2のZen-codingプラグインが使えなくなっていたことに驚いたから。
Σ(゚д゚lll)ガーン
これに気づかず何度もzen-codingを入れなおしては動かないと騒いでいた私って一体・・・・(遠い目
ということで、移行されたEmmetに変更して入れたらちゃんとzen-codingが使えました☆
ということで、「Sublime textでZen-coding使いたいぞ!でもなんか補完されないぞイライラ!」って思っているそこのあなた!
私みたいにはまらないようにEmmetを使いましょう。
Package Controlで簡単にインストールできます。
ちなみに、ググるとEmmetはまだまだ動作不安定らしいです。でもこれしかないので使います。
そのまま使うと日本語入力できなかったりするみたい。
ついでに他のプラグインやSublime text本体の動作を上書きしないためにtabでの変換を止めることにしました
# 代わりにCtrl + eでいけるみたいです。
{ "disable_formatted_linebreak": true, // 改行でのフォーマットをしない(日本語の確定ができるようにする) "disable_tab_abbreviations": true // tabでの展開の上書きをしない }
ちなみに、これやるときに{}を[]に間違えてしまい# ダメダメ
Sublime textが起動できなくなる大問題を引き起こしました。
ちゃんとみんなJSONで書こうね!(・ω<)
Emmetについて書かれているスライドを見つけましたのでご紹介。
では、では〜(^_^)/~
やっぱり私は日記が苦手。- jQuery UI Layout Plug-inについて - その1
うーん。やはり更新出来ませんね(笑)
Twitterとかはできるんですけど・・。
さてさて、2ヶ月ぶり2度目のダイアリー更新。
今日はjQuery UI Layout Plug-inについて。
これはその名の通りjQueryのレイアウト用ブラグインです。結構便利。
で、ちょっとムキーッ!ってなったのでメモメモです。
使い方
すごくシンプルであれば、こんな感じ。
- JS
$("body").layout();
- HTML
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div class="ui-layout-north"></div> <div class="ui-layout-west"></div> <div class="ui-layout-east"></div> <div class="ui-layout-south"></div> <div class="ui-layout-center"></div> </body> </html>
ui-layout-centerは必須っぽい。
そしてcssはデフォルトで付いているものを読み込む or 自分で書く必要がある。
と、まぁ。シンプルで行くとシンプル。
問題は、使いたいように変えていくと意外と難しいところ。
明日は一歩踏み込んだところを書いてみたいと思います!
qtipの使い方【軽めのjQuery Advent Calendar 21日目】
ブログ初投稿初Advent Calendarです!これをきっかけにHTML5 + CSS3 + JSについて書いていけたらなーと思ってます。
Advent Calendarって何?って方はこちら。
私はあまり知識が深くないので、今までの皆さんと違って軽さ重視で行きます!!
今日はqtipの使い方について簡単にご紹介します。
ご紹介するのはqTip2です。
知ってるよ〜。という方も多いかもしれません。知らなかった〜という方はぜひ見ていってください。
qTipって何?
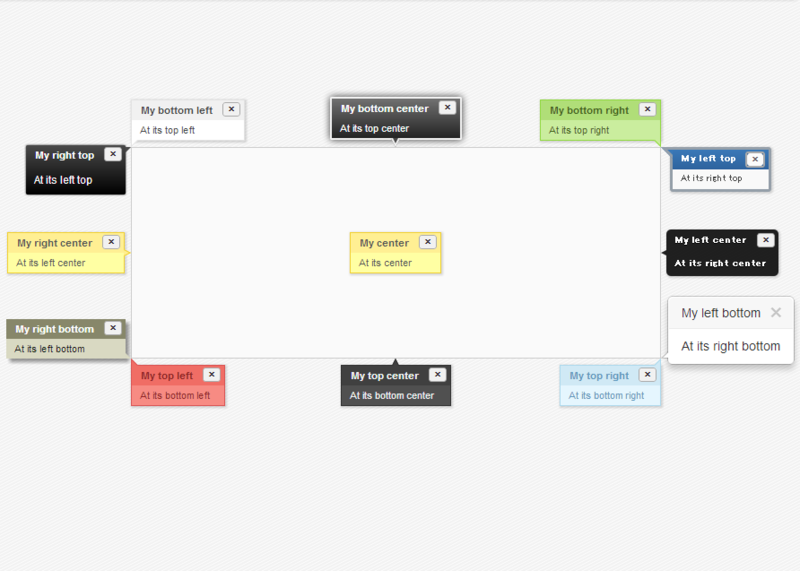
qTipとは吹き出しをつけるjQueryのプラグインです。
文章に対してつけたり、グラフをhoverすると出るようにしたり、様々な用途で使用できます。
そして今気づいたのですが、jsfiddleが埋め込めないんですねはてなダイアリー・・・・。埋め込めるよ!って見つけたのですがうまくいきませんでした。残念。
どうやって使うの?
さて、本題のqtipの使い方。
使い方はほかのjQuery UIと同じようにとても簡単♪
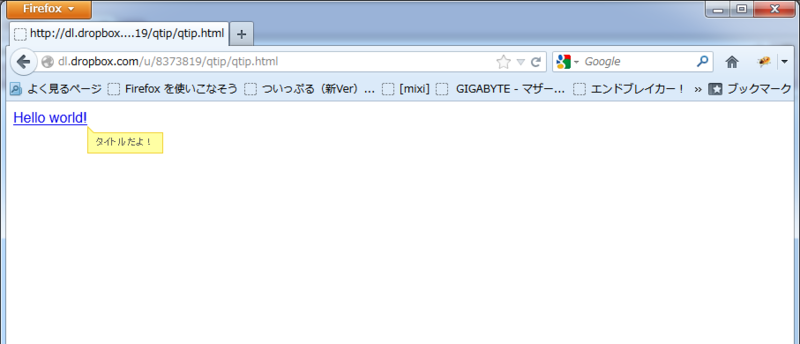
<a href="#" title="タイトルだよ!">Hello world!</a>$("a[title]").qtip();
このような感じに書いてあげます。
上記のようにaタグに対してqtipを設定してあげると、hoverしたときにtitleに設定されている文字が表示されます。

aタグ以外にもつけたいんですけど・・・
そう、みなさん、いつもいつもaタグばかり使ってるわけではありません。時にはdivタグにつけたいときだってあります。
でも同じようにしてみると・・・
<div class="my-qtip-contents">これを表示してほしいなー。</div>$("div.my-qtip-contents").qtip();

表示されません。
それもそのはず。さっきはaタグの中身を表示したのではなく、titleを表示しました。中身はqtipには表示されていません。
divタグには中身しかないのですから、表示されません。
じゃあどうやってdivタグにqtipつけるの?
そんなときのoption!!
jQuery UIにoptionがあるように、qtipにもoptionがあります。それはもうたくさんあります。
そんなたくさんのoptionの中でも必須になるであろうoptionを紹介します。
content
contentオプションはqtipに表示する中身に関するoptionです。
contentには以下の設定ができます
- text
これがqtipのメインのtextを設定するoptionです。ここに文字列入れてあげると、qtipとして表示されます。
$("div.my-qtip-contents").qtip({ content: { text: "こんな感じに文字を入れます。" } });
textにはjQuery elementをつけることも可能。
$("div.my-qtip-contents").qtip({ content: { text: $(".content-text") //class="content-text"のdomを表示したかったらこんな感じ。 } }); -attr これはちょっと特殊。 content.textが与えられていない時にどこからtextを取得したらよいかを示します。 imageなどの注釈にqtipを使いたいとき、alt属性の文字をtextとして認識してほしいときなどに便利。 >> >|javascript| $("img[alt]").qtip({ content: { attr: 'alt' } });
無理やり感が否めませんが、下記のようにdivタグのclass名を表示するなども可能。
おすすめはしません。。
<div class="this-is-text">これを表示してほしいなー。</div>$("img[alt]").qtip({ content: { attr: 'class' } });
- title
これはqtipのtitleの文字や、右上の×ボタンの表示などを操作できます。
-
- text
ここにtitleのtextを指定します。falseを指定するとqtipにtitleが表示されません。
$("img[alt]").qtip({ content: { text: 'ここはメインコンテンツだよ!', title: { text: "ここはタイトルだよ!" } } });
これもcontent.textど同様にjQuery elementをつけることができます。
-
- button
qtipの右上に表示される×ボタンの表示非表示を変えられます。
文字を指定することで、×ボタンではなく、文字列にすることもできます。
$("img[alt]").qtip({ content: { text: 'ここはメインコンテンツだよ!', title: { text: "ここはタイトルだよ!", button: true //これで×ボタンが出るよ! } } }); $("img[alt]").qtip({ content: { text: 'ここはメインコンテンツだよ!', title: { text: "ここはタイトルだよ!", button: "close" //×ボタンがcloseという文字列に変わるよ! } } });
で、結局どうやったらいいの?
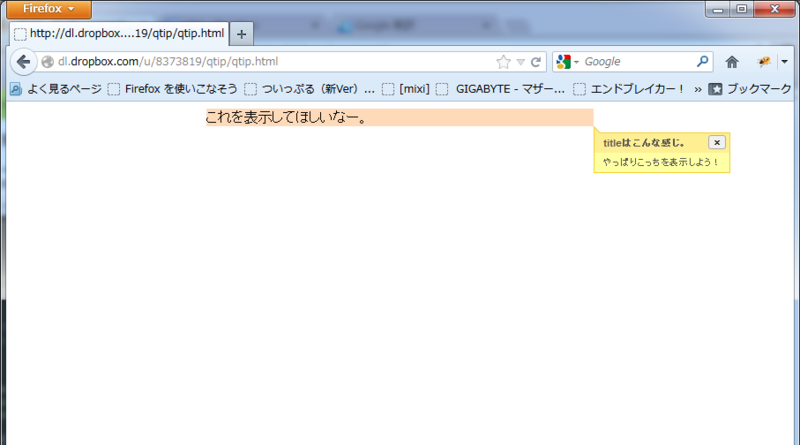
お待たせしました!先ほど説明したcontentを使用して、divタグにqtipを表示したいと思います!
<div class="my-qtip-contents">これを表示してほしいなー。</div>$("div.my-qtip-contents").qtip({ content: { text: "やっぱりこっちを表示しよう!", title: { text: "titleはこんな感じ。", button: true } } });
出来上がり!!
最後に
こういう記事を書くのは初めてだったのですが。いかがでしたでしょうか。
ここ、わかりづらいなぁとかありましたらコメントいただけると嬉しいです。
次回は【軽めのjQuery Advent Calendar 22日目】Tomoyuki SUGITAさんです。お願いします!